经常需要将数据导出成表格并进行打印、在处理大量数据时。打印时往往会出现标题行无法在每一页重复显示的问题,然而,当表格较大时。使得在打印过程中标题行能够始终保持可见,为了解决这一问题、本文将介绍如何设置以打印固定表头的方法。

段落
1.使用CSS样式定义表头:可以将表头行的位置固定在页面的顶部、通过在HTML中使用CSS样式。并指定top值来实现固定效果,设置表头的position为fixed。

2.使用JavaScript实现滚动监听:可以在滚动页面时判断当前滚动位置与表头位置的关系,通过添加滚动监听事件,从而实现表头的固定显示。
3.使用jQuery插件FixedHeader:能够轻松实现表格的固定标题行效果,FixedHeader是一个功能强大的jQuery插件。并简单配置即可实现目标效果、只需引入该插件。
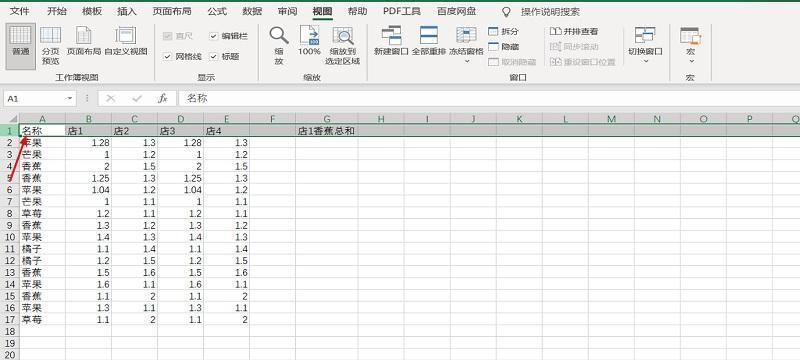
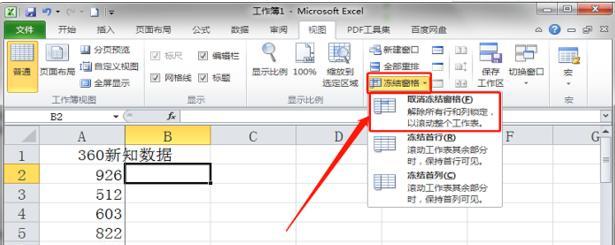
4.利用Excel的冻结窗格功能:可以利用Excel的冻结窗格功能来实现固定表头,在数据导出成Excel文件后。即可实现打印时表头的固定显示、并在视图菜单中选择冻结窗格,通过选中标题行。

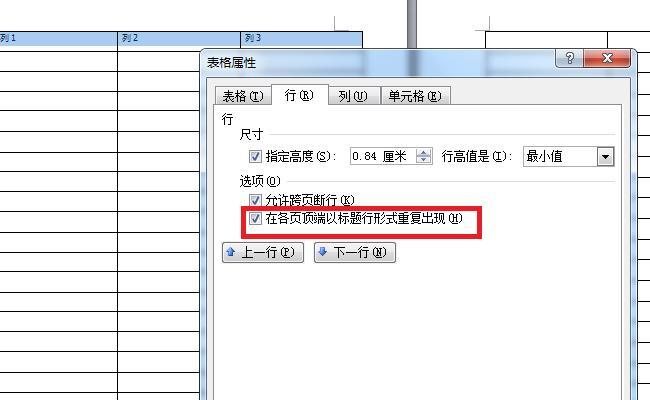
5.使用Word的表格功能:可以使用Word的表格功能来实现固定表头,如果需要在Word中打印数据表。即可实现表头在每一页打印时的固定显示、只需将表格的标题行设为重复标题行。
6.使用在线打印工具:有一些在线打印工具提供了固定标题行的功能。并进行简单设置,即可生成带有固定表头的打印文件,用户只需将数据导入该工具。
7.编写自定义打印脚本:可以实现在打印时固定表头的效果、通过编写自定义的打印脚本。编写相应的脚本代码来实现目标效果,根据不同的打印机和浏览器。
8.使用第三方库或插件:有一些第三方库或插件专门用于处理数据表的打印问题。即可实现固定标题行的打印效果,并按照其文档进行配置,通过引入这些库或插件。
9.考虑分页设置:需要考虑分页设置对于固定表头的影响,在处理大量数据时。以保证打印时表头始终可见、根据实际需求,合理设置分页参数。
10.适配不同的设备和浏览器:需要考虑不同设备和浏览器对于CSS样式和脚本的支持情况,在实现固定表头时。以确保在各种环境下都能正常实现目标效果,针对不同的情况进行适配。
11.考虑表格的宽度和高度:表格的宽度和高度对于固定表头的实现也有一定影响。并考虑表格的高度对于固定表头的可见性影响,在设置表头固定时,需要确保表格的宽度足够容纳所有列。
12.处理合并单元格的情况:需要额外处理合并单元格对于固定表头的影响,如果表格中存在合并单元格的情况。可以通过分解合并单元格或其他方式来解决这一问题。
13.进行打印预览:以确保固定表头的效果符合预期,在设置完成后,建议进行打印预览。并调整样式和设置以满足需求,在预览中检查各页的表头是否正常显示。
14.注意打印设置:还应注意其他打印设置,除了设置固定表头外,边距等,如纸张大小。以保证打印效果的完整性和可读性,合理设置这些参数。
15.结合实际需求进行调整:可能需要对固定表头的效果进行调整,根据具体业务需求。以满足特定的打印要求,脚本或其他设置的修改、可以根据实际情况进行CSS样式。
可以实现在打印数据表时固定标题行的效果、通过以上方法。以满足实际打印需求,根据不同的需求和环境,并进行适当调整,选择合适的方法进行设置。也方便了用户在查阅或打印大量数据时的使用、固定表头的功能不仅提高了数据表的可读性。