在当今数字化时代,个人网页已经成为展示自己的重要方式之一。利用HTML制作个人网页可以帮助学生展示自己的技能、兴趣和成就,吸引潜在的就业机会和社交圈子。本文将向您介绍如何利用HTML制作个人网页,以及一些关键技巧和步骤。

1.基础准备:确定个人网页的目标和主题
在制作个人网页之前,首先需要确定自己想要展示和传达的内容。这可能包括个人简介、学习经历、项目成果、技能展示等。同时,也要确定网页的整体主题和风格,以确保给访客留下一致且专业的印象。
2.熟悉HTML基本语法:标签、属性和元素
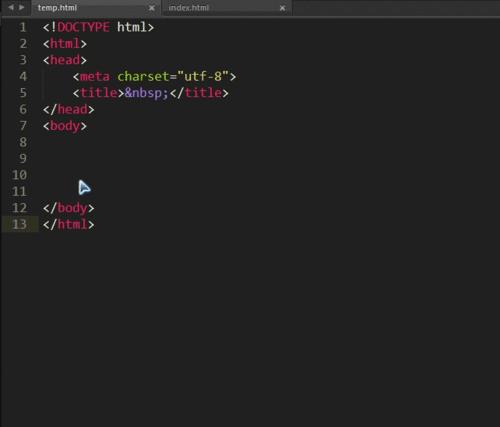
HTML是构建网页的基本语言,了解HTML的基本标签、属性和元素是制作个人网页的关键。标签用于定义网页中的不同元素,属性用于定义元素的属性和样式,元素则是标签和属性的组合。
3.构建网页结构:使用HTML标签创建基本布局

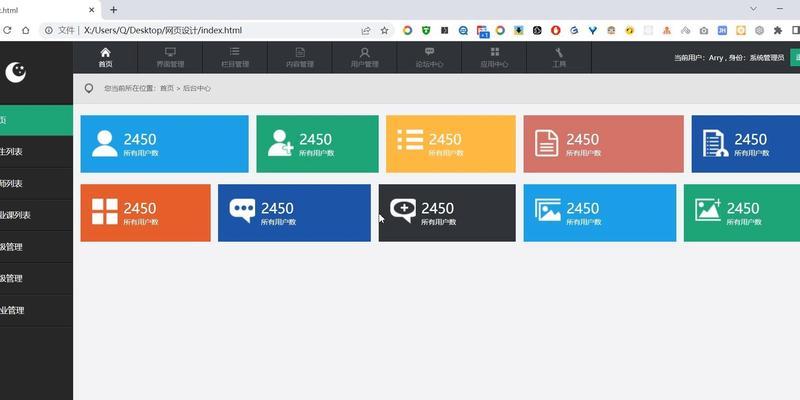
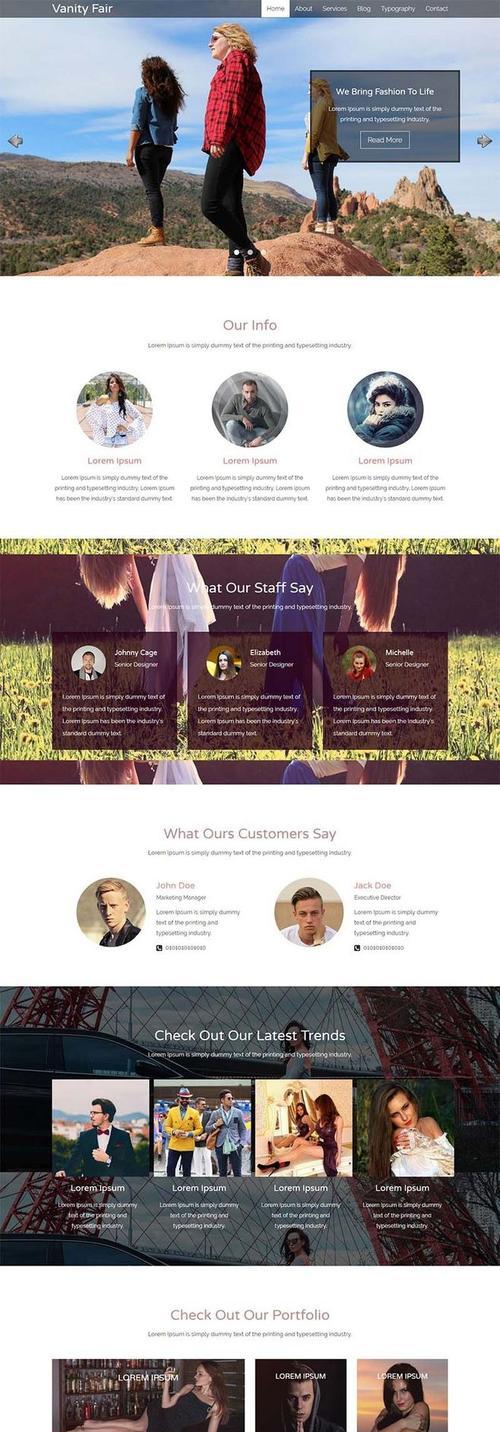
4.样式设计:使用CSS美化网页外观
除了网页结构,样式设计也非常重要。利用CSS可以对网页进行美化,包括调整字体、颜色、间距、背景等。可以通过内联样式表、内部样式表或外部样式表来定义网页的样式。
5.图片和媒体的应用:添加多媒体元素增加吸引力
6.超链接的应用:添加导航链接和外部链接
在个人网页中,可以通过超链接来导航到其他页面或外部链接。通过使用``标签和`href`属性,可以创建内部导航链接,同时也可以通过`target="_blank"`属性在新标签页中打开外部链接。
7.响应式设计:使网页适应不同设备和屏幕
现在的个人网页必须具备响应式设计,以便在不同的设备和屏幕上展示良好。通过使用CSS媒体查询和弹性布局等技术,可以使网页在手机、平板和电脑等不同设备上都能自适应地显示。
8.SEO优化:提升个人网页在搜索引擎中的排名
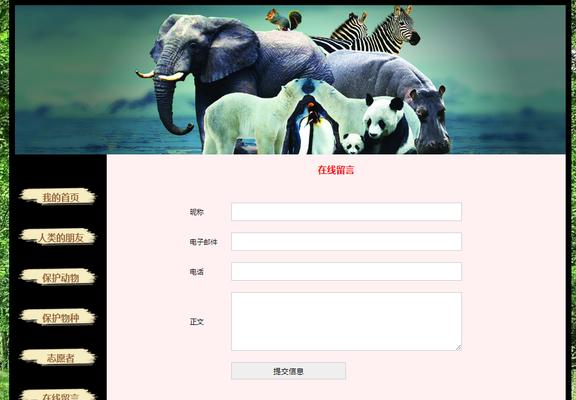
9.补充功能:添加表单、地图和社交媒体链接
个人网页中可以添加一些补充功能,如联系表单、地图定位和社交媒体链接等。通过使用HTML表单标签和CSS样式,可以创建一个简单的联系表单,方便访客与你取得联系。
10.页面优化:确保网页加载速度和可访问性
为了提供良好的用户体验,个人网页需要保证快速加载和易于访问。可以通过优化图片大小、使用压缩文件、使用合适的标签和属性等来提高网页的性能和可访问性。
11.调试与测试:检查和修复网页错误
在完成个人网页制作后,需要对网页进行调试和测试,以确保网页在不同浏览器和设备上的兼容性。可以使用浏览器的开发者工具来检查和修复HTML和CSS错误。
12.发布和分享:将个人网页上线并推广
完成个人网页制作后,可以将网页部署到互联网上,并通过社交媒体、简历和个人名片等方式进行推广和分享。这将帮助你扩大个人影响力、获得更多机会。
13.更新和维护:定期更新个人网页内容
个人网页应该是一个动态的平台,需要定期更新和维护。添加新的项目成果、更新个人照片、修复错误链接等,保持你的个人网页始终具有吸引力和新鲜感。
14.交流和学习:参与网页制作社群和学习资源
在制作个人网页的过程中,你可以参与网页制作社群,与其他制作者交流经验和技巧。同时,也可以利用在线学习资源和教程不断扩展自己的技能和知识。
15.发展个人品牌:利用个人网页展示个人特点
通过制作个人网页,你可以展示自己的个人特点和风格,打造个人品牌形象。在设计和内容上保持一致性,并让访客能够更好地了解和记住你的个人特点。
利用HTML制作个人网页可以帮助学生展示自己的技能和魅力,吸引就业机会和社交圈子。本文介绍了制作个人网页的关键步骤和技巧,包括确定目标、熟悉HTML语法、构建网页结构、设计样式、添加多媒体元素、优化SEO等。希望这些内容能够帮助你打造一个独特而专业的个人网页。
学生个人网页制作HTML指南
在当今数字化的时代,学生个人网页成为展示自己技能、经历和兴趣的重要方式之一。通过学习HTML(超文本标记语言)制作个人网页,不仅可以展示个人特点,还可以提升技术能力和展示自己的创造力。本文将为您详细介绍以学生个人网页制作HTML为主题的完整指南,帮助您从零开始打造出独具个性的个人网页。

1.选择合适的主题和设计风格
选择一个合适的主题和设计风格是个人网页制作的第一步,关键在于将网页设计与自己的兴趣和特点相结合,营造出与众不同的个人风格。
2.学习基础的HTML语法和标签
在开始制作个人网页之前,了解基础的HTML语法和标签是必不可少的。通过学习HTML标签、元素和属性,您将能够掌握创建网页的基本要素。
3.构建网页结构与布局

构建网页结构和布局是个人网页制作中的重要一步。您可以使用HTML标签来定义标题、段落、图像和链接等元素,以及使用CSS(层叠样式表)来设置网页的外观和排版。
4.插入多媒体元素
通过插入多媒体元素,如图像、音频和视频,您可以丰富个人网页的内容,吸引访问者的注意力。使用HTML的图像和嵌入式标签,您可以轻松地将多媒体元素添加到您的网页中。
5.添加交互功能
为了提升用户体验和网页的互动性,您可以通过添加交互功能来实现。使用JavaScript编写脚本来创建动态效果和响应用户操作。
6.优化网页加载速度
网页加载速度对于用户体验和搜索引擎排名非常重要。通过使用合适的图片格式、压缩文件大小和优化代码,您可以提高网页加载速度,让访问者更好地浏览您的个人网页。
7.添加个人信息和简历
在个人网页中添加个人信息和简历是展示自己的重要一环。您可以创建一个专门的页面来展示您的教育背景、工作经历、项目成果和技能等。
8.设计页面导航和链接
设计页面导航和链接可以帮助访问者更好地浏览和导航您的个人网页。使用HTML的链接标签和导航元素,您可以创建导航菜单和内部链接,使访问者能够快速找到所需信息。
9.考虑响应式设计
在制作个人网页时,考虑响应式设计是非常重要的。确保您的网页在不同设备上都能正常显示,并提供良好的用户体验。
10.测试和调试网页
在完成个人网页制作后,务必进行测试和调试,以确保网页的正常运行和无错误。在不同浏览器和设备上进行测试,并修复可能出现的布局问题和功能错误。
11.发布和推广个人网页
完成个人网页制作后,将其发布到互联网上,并通过社交媒体、博客和在线论坛等渠道进行推广,让更多人了解和访问您的个人网页。
12.定期更新和维护网页
定期更新和维护个人网页是保持其活跃性和吸引力的关键。通过添加新内容、更新信息和修复错误,您可以使个人网页始终保持最佳状态。
13.学习进阶的HTML和CSS技巧
一旦掌握了基础的HTML和CSS技巧,您可以继续学习进阶的技术,如使用CSS框架和响应式布局,以及探索HTML5和CSS3的新功能。
14.探索其他网页制作工具和语言
除了HTML,还有许多其他网页制作工具和语言可以用于个人网页的制作。您可以了解和尝试使用WordPress、Bootstrap、PHP等工具和语言。
15.持续学习和提升技术能力
个人网页制作是一个不断学习和提升技术能力的过程。通过参与在线教育课程、阅读相关书籍和参与开发社区,您可以不断深化自己的技术水平,成为更优秀的个人网页制作者。
通过本文的指南,您将能够从零开始制作出独具个性的学生个人网页。无论是展示自己的技能与经历,还是提升技术能力和创造力,个人网页制作都是一个有趣且充满挑战的过程。希望本文对您在学生个人网页制作HTML上有所帮助,祝您成功打造出令人赞叹的个人网页!