如何设置以页脚加横线

在撰写文章或设计文档时,我们常常会希望页面看起来更加美观,注重细节的处理可以提高整体的质感。而设置以页脚加横线是一种常见的排版技巧,它不仅可以起到装饰作用,还能够分隔不同部分,提升文章的可读性。本文将介绍一些简单实用的方法,帮助你轻松地实现页脚加横线效果。
一为什么选择以页脚加横线来装饰文章
页脚加横线是一种简洁而有效的装饰方式,它可以使文章更加美观和专业。相比其他复杂的装饰方法,以页脚加横线的方式简单明了,不会过于花哨,同时也不会分散读者的注意力。通过适当设置页脚加横线,我们能够给文章带来一种整洁、有序的感觉,提高读者对文章的喜好度。
二常用的页脚加横线设置方法
在实现页脚加横线的过程中,我们可以选择不同的方法。常见的方式包括使用线条插入功能,在页面底部插入水平线,或者通过在页脚区域添加图案等。不同的设置方法可以根据文章风格和需求来选择,以实现最佳的效果。
三如何通过线条插入功能设置页脚加横线
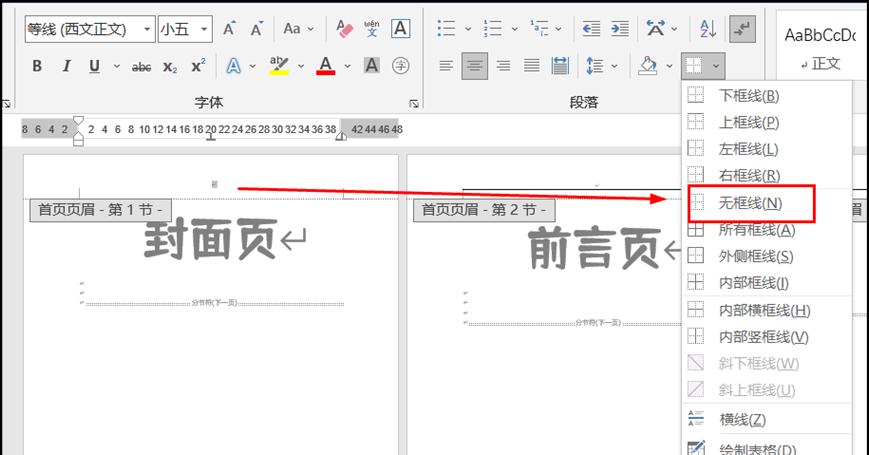
线条插入功能是常见的设置页脚加横线的方式之一。我们可以通过在文档中选择合适的位置,使用软件提供的线条插入功能,在页面底部插入一条水平线。通过调整线条的样式、粗细和颜色,我们可以实现不同风格的页脚加横线。
四使用图案来设置页脚加横线
除了使用线条插入功能,我们还可以通过添加图案来设置页脚加横线。这种方法能够给页面增添一些独特的视觉效果。我们可以选择一些简单而美观的图案,如波浪线、点线等,然后在页脚区域进行插入和调整,以实现自己想要的效果。
五如何调整页脚加横线的样式和位置
设置页脚加横线时,我们还需要注意样式和位置的调整。通过选择适当的线条样式、粗细和颜色,我们可以使页脚加横线与整个页面的风格和色调相协调。我们还可以根据需要调整页脚加横线的位置,使其与页面其他元素有良好的配合关系。
六注意事项:避免过于花哨的装饰效果
在设置以页脚加横线时,我们应该避免使用过于花哨或夸张的装饰效果。过度的装饰会分散读者的注意力,降低文章的可读性。在选择样式和图案时,我们应该保持简洁和谐,符合整体的设计风格。
七页脚加横线的应用场景
页脚加横线可以在多种场景下使用。无论是写作文、设计文档还是制作演示稿,我们都可以考虑使用页脚加横线来装饰页面,提升文章的整体质感。尤其是在需要区分不同部分或者强调某些内容时,页脚加横线能够起到很好的辅助作用。
八设置页脚加横线的注意事项
在设置页脚加横线时,我们需要注意一些细节。要保证页脚加横线的样式与整个页面的风格相符合,不与其他元素产生冲突。要注意选择适当的线条粗细和颜色,以保证页面的整洁和可读性。我们还应该考虑页面打印时,页脚加横线是否会影响阅读体验。
九进一步优化:与页眉加横线形成呼应
为了使整个页面的装饰效果更加统一和完整,我们还可以考虑将页脚加横线与页眉加横线形成呼应。通过设置相似的样式和线条粗细,我们可以使页面的头尾部分看起来更加协调和连贯。
十效果展示:实例分析
为了更好地理解以页脚加横线的设置方法,我们可以通过实例分析来展示其效果。选择一篇文章或文档,运用上述所介绍的技巧进行页脚加横线的设置,从而使页面的整体呈现更加美观和专业。
十一注意事项:不同软件设置方法的差异
需要注意的是,不同的软件在设置页脚加横线时可能存在一些差异。不同的软件提供的功能和操作方式可能不同,因此在具体操作时,我们需要根据使用的软件来进行相应的调整和设置。
十二技巧分享:如何更好地应用页脚加横线
除了基本的设置方法外,我们还可以通过一些技巧来更好地应用页脚加横线。在设置时可以使用对比色、渐变色等,以增强装饰效果;我们还可以尝试在页脚区域插入一些小图标或符号,以使页面更加生动有趣。
十三注意排版:合理控制页脚加横线的长度
在设置页脚加横线时,我们还应该注意合理控制其长度。过长或过短的页脚加横线都会影响页面的整体平衡感。在设置时我们应该根据页面的大小和内容来调整页脚加横线的长度,以达到最佳的视觉效果。
十四页脚加横线是优化页面布局的好方法
通过本文的介绍,我们了解到以页脚加横线的方式能够有效地优化页面布局,使文章或文档更加美观和专业。无论是在写作、设计还是制作演示稿中,合理运用页脚加横线能够提升整体的质感和可读性。希望本文对你在实现页脚加横线效果方面有所帮助。
结尾
在本文中,我们介绍了以页脚加横线的方式来装饰文章的方法和技巧。通过选择适当的设置方法、调整样式和位置,我们可以使页面更加美观和专业。然而,我们也要注意不要过度装饰,保持简洁和谐。希望通过本文的指导,你能够轻松地实现以页脚加横线的效果,提升你的文章质量和阅读体验。
如何设置页脚加横线
在编写文章时,一个好看且整齐的页面设计对于提升阅读体验非常重要。页脚加横线是一种常见的设计方式,可以使文章更加美观和专业。本文将介绍一些简单的方法,帮助你实现页脚加横线的效果。
选择合适的页面布局
在开始设计页脚加横线之前,首先要选择合适的页面布局。一般来说,较简洁的页面布局更适合添加页脚横线。可以选择单栏或双栏布局,并确保有足够的空间来容纳页脚。
确定页脚内容和样式
在设置页脚之前,需要确定页脚的具体内容和样式。常见的页脚内容包括版权信息、作者信息、联系方式等。同时,可以选择适合主题风格的横线样式,如实线、虚线或波浪线等。
使用HTML和CSS代码添加横线
要在文章页脚添加横线,可以使用HTML和CSS代码实现。在HTML文件中找到页脚的位置,并插入相应的代码。在CSS样式表中定义横线的样式和属性,如线条粗细、颜色和长度等。
使用插件或工具实现
如果不熟悉HTML和CSS代码,也可以使用一些插件或在线工具来实现页脚加横线的效果。这些工具通常提供了简单易用的界面,只需按照提示进行设置,即可快速生成所需的页脚横线。
调整横线位置和宽度
一旦添加了页脚横线,还可以对其进行位置和宽度的调整,以适应不同页面布局和需求。可以使用CSS代码中的margin和padding属性来控制横线的位置,使用width属性来调整横线的宽度。
考虑响应式设计
在设置页脚加横线时,还需要考虑响应式设计,以确保在不同设备上都能呈现出理想的效果。可以使用媒体查询来针对不同的屏幕尺寸和分辨率设置不同的样式,从而使页脚横线在各种设备上都能够正常显示。
横线与其他元素的协调性
在设计页脚加横线时,还需要考虑横线与其他元素的协调性。横线的样式和颜色应与页面的整体风格相一致,不要显得突兀或不协调。可以选择与主题色调相近的颜色,并保持页面的整体风格统一。
定期更新页脚内容
页脚作为文章的一部分,内容可能需要定期更新。版权信息可以根据年份进行更新,作者信息也可能需要随着个人信息的变化进行修改。在设计页脚加横线时,要留出足够的空间和灵活性,以便进行内容的更新和修改。
注意版权和法律问题
在设置页脚加横线时,还需要注意版权和法律问题。确保你使用的内容、图像或其他素材没有侵犯他人的版权,并遵守相关法律规定。如果需要引用他人的作品或使用受版权保护的素材,应当事先获得授权或遵循适用的法律法规。
参考其他网站的设计
如果你对页脚加横线的设计没有明确的想法,可以参考一些其他网站的设计。浏览一些相关主题的网站,了解他们是如何设计和实现页脚加横线的。可以从中获得灵感,并根据自己的需求进行调整和修改。
测试和调试页面效果
在完成设置页脚加横线的步骤后,应该进行页面的测试和调试,以确保效果符合预期。在不同的浏览器和设备上查看页面,检查横线的位置、样式和响应式效果是否正常。如有问题,及时调整代码或样式。
优化页面加载速度
添加额外的元素和代码可能会影响页面的加载速度。为了提供更好的用户体验,需要优化页面的加载速度。可以使用压缩代码、图片优化和缓存等技术手段来减少页面加载时间,提升用户的访问体验。
注意适用性和可用性
在设置页脚加横线时,要注意适用性和可用性。确保你的设计在不同浏览器和设备上都能够正常显示,并提供良好的用户体验。尽量避免使用过多的动画效果或复杂的设计,以免影响页面的可用性。
根据实际情况调整样式
每个网站或文章的风格和需求都不相同,所以在设置页脚加横线时,要根据实际情况进行调整。可以根据自己的设计理念和审美观念,选择合适的样式和布局,使页面呈现出独特且专业的效果。
通过上述简单的方法和技巧,我们可以轻松地实现页脚加横线的效果。选择合适的布局,确定内容和样式,使用HTML和CSS代码或工具进行设置,并注意适用性和可用性等因素,都是实现一个精美页脚加横线的关键。希望本文对你有所帮助!